Todo profissional da área deve entender sobre design e aplicá-lo no planejamento de marketing digital. Não é de hoje que se discute sobre a importância do Design responsivo para os sites, aliás hoje discute-se este termo até na aplicação de e-mails marketing.
Para quem ainda não entende do que estou falando, vou explicar: sabe aquele site que você acessa pelo seu dispositivo móvel? Algumas vezes o site demora para carregar, o menu fica escondido, as imagens ficam pixeladas ou esticadas? Isso é por que este site não possui um design responsivo, ou seja, ele não se adapta automaticamente à tela do usuário.
Para ajudar a compreender mais sobre este assunto, a Froont, uma empresa especializada em ferramentas que ajudam a criar sites responsivos, criou essa ótima série de GIFs animados que explicam alguns conceitos de design de sites, como a diferença entre responsivo e adaptativo, uso de breakpoints, elementos agrupados, configurações de largura máxima e até a vantagem do uso de vetores em relação a imagens.
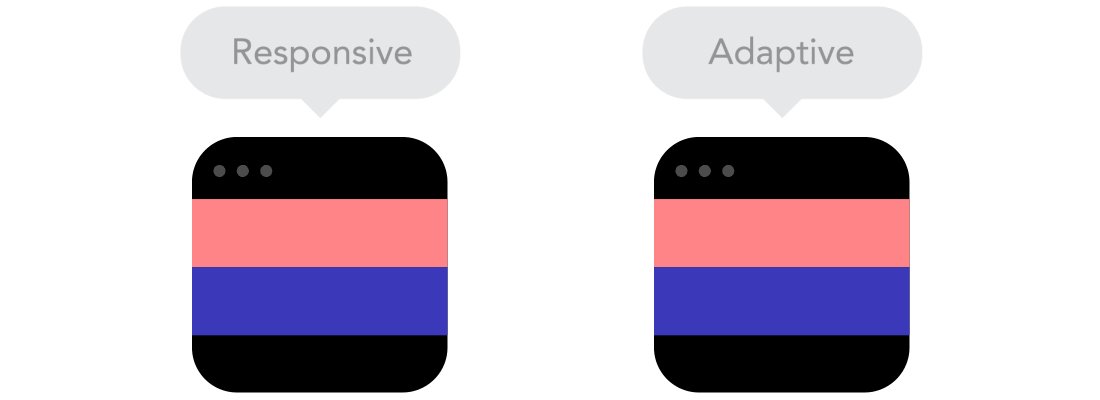
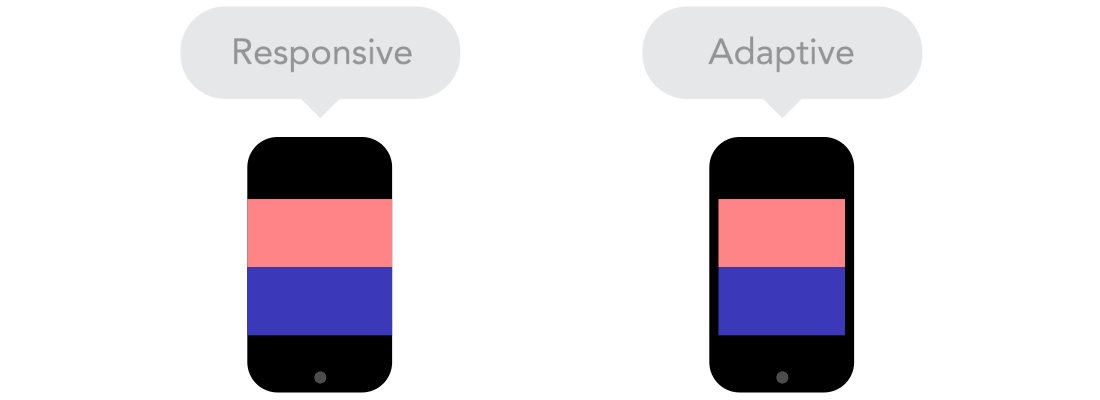
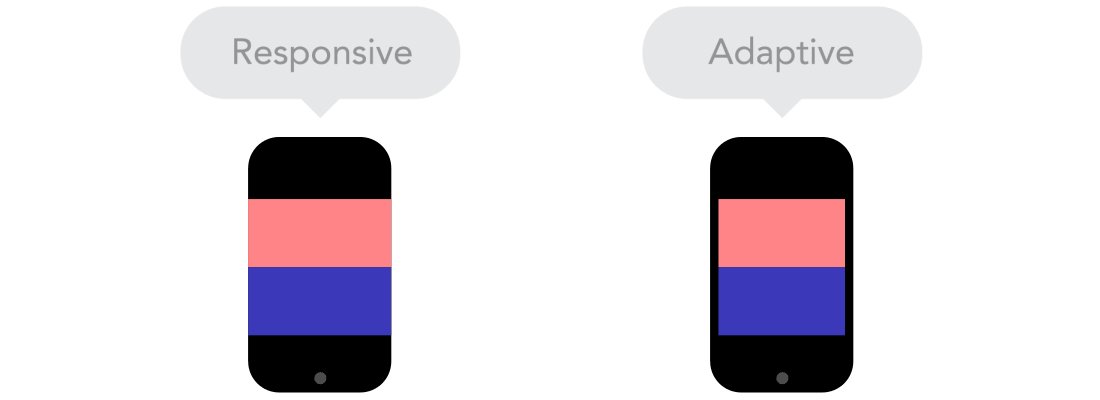
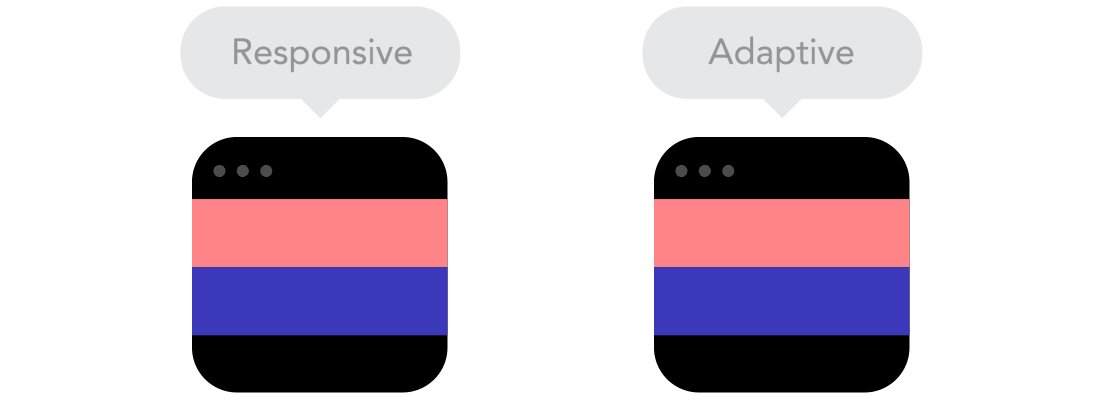
Responsivo X Adaptativo
Pode parecer o mesmo, mas não é. Ambas as abordagens se complementam, por isso não há maneira certa ou errada de fazê-lo. Deixe o conteúdo decidir.

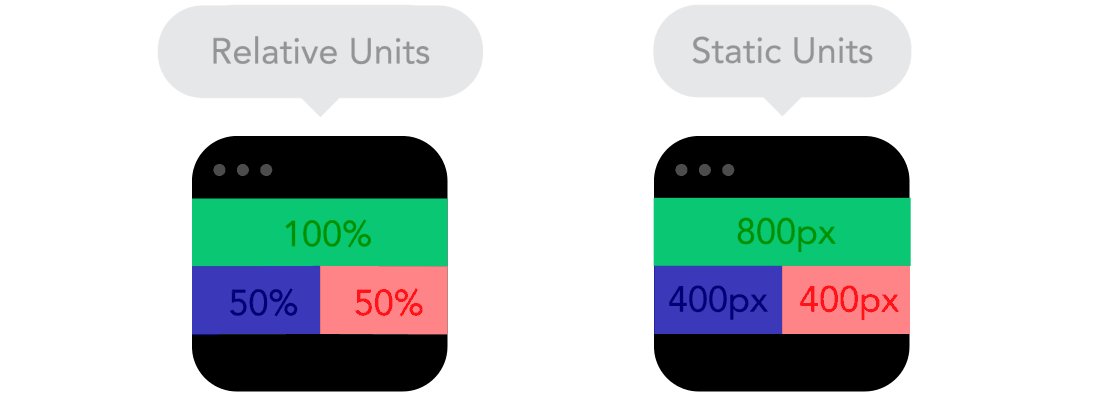
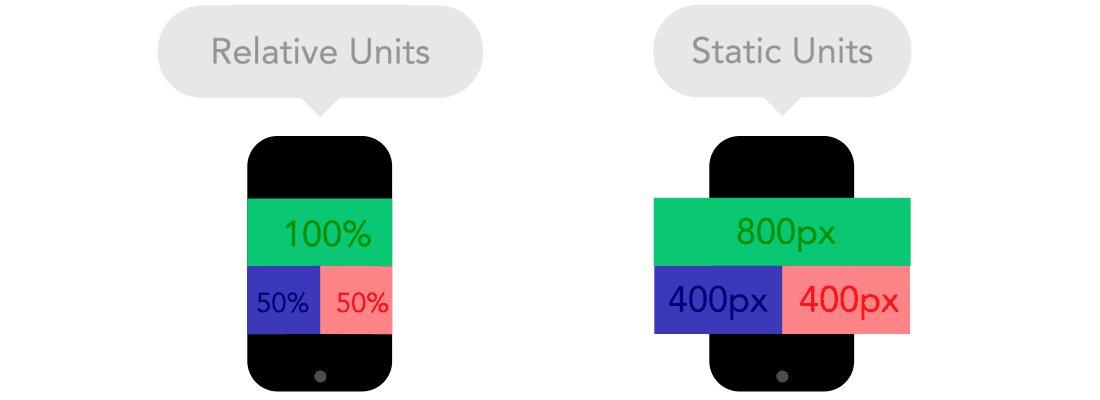
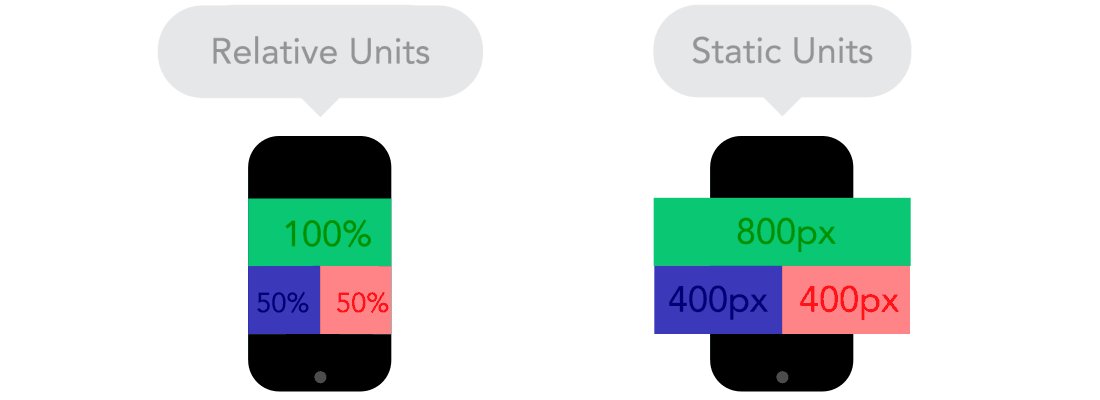
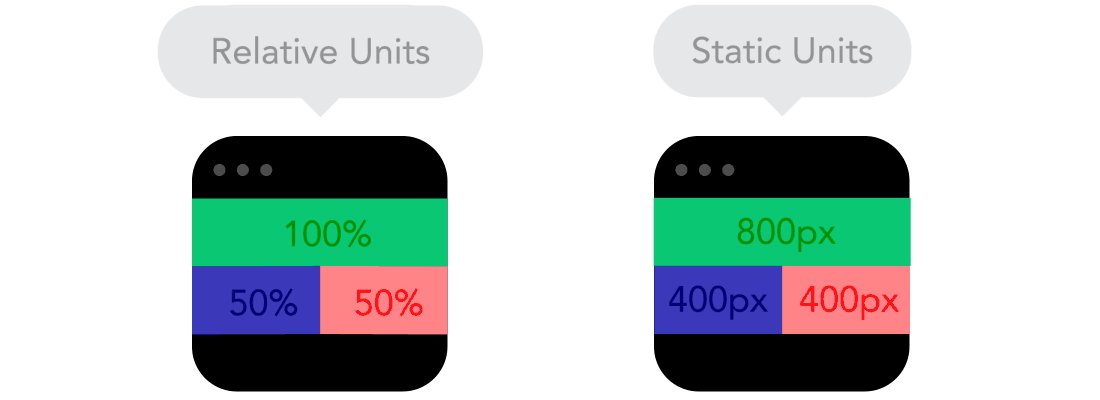
Unidades de medidas relativas
A tela pode ser um desktop, tela do celular ou qualquer coisa no meio, a densidade de pixels também podem variar, por isso precisamos de unidades que são flexíveis e trabalham em todos os lugares. É aí que entra as unidades de medidas relativas, trabalhar com porcentagens vem a calhar. Assim, fazer algo 50% maior significa que esta irá ter metade da tela (ou janela de exibição).

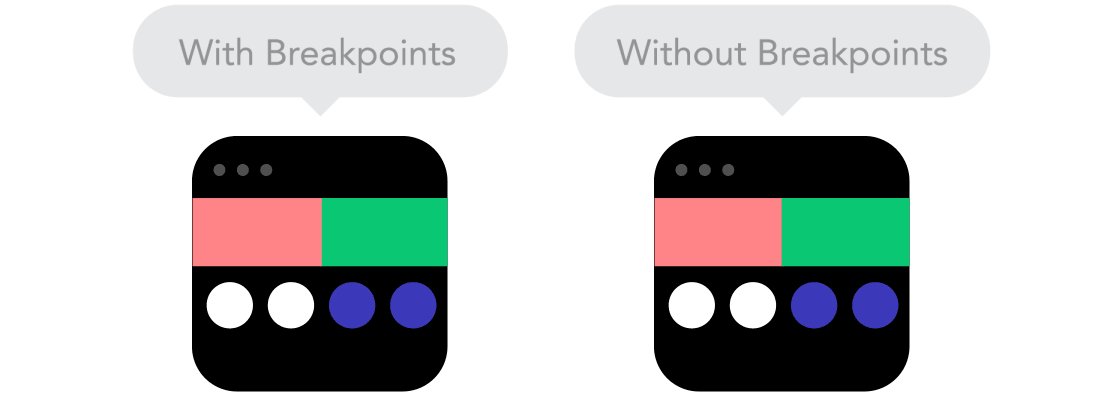
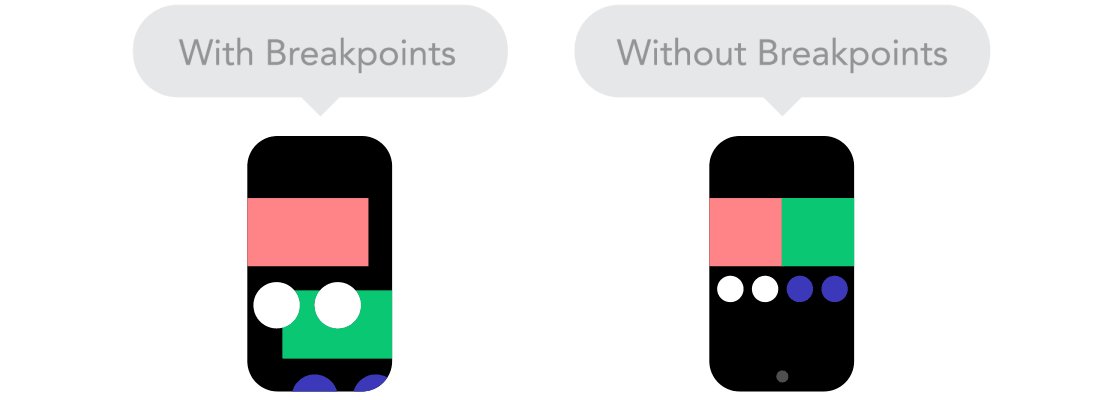
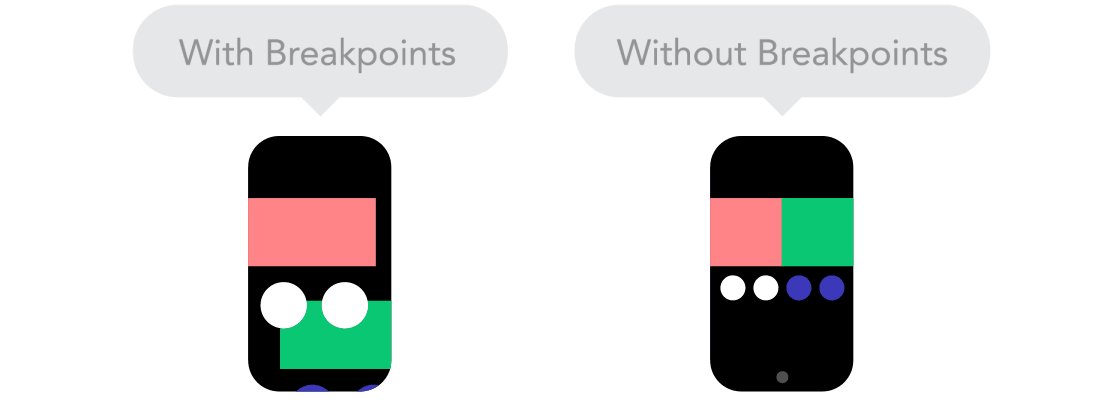
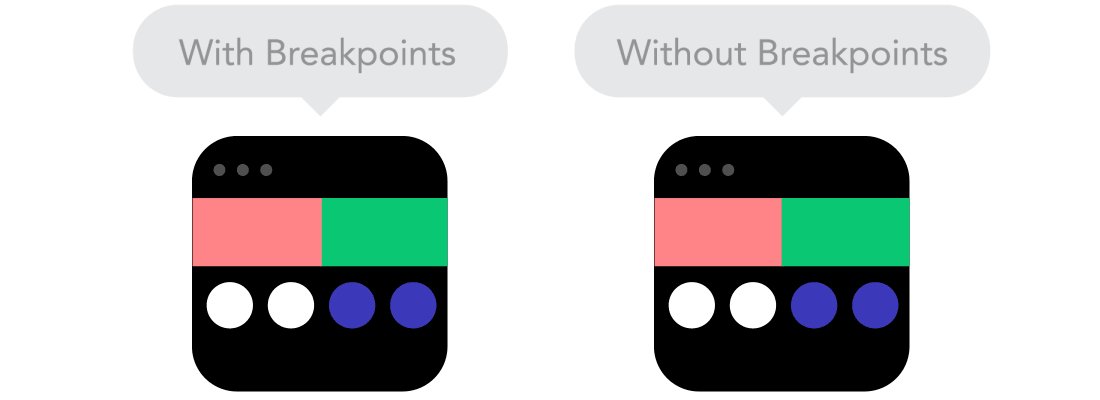
Breakpoints
Os pontos de interrupção (breakpoints) permitem que o layout mude em pontos pré-definidos, ou seja, tem-se 3 colunas em um desktop, mas apenas uma coluna no dispositivo móvel. A maioria das propriedades CSS podem ser alteradas a partir de um ponto de interrupção para outra. Normalmente, onde você coloca em relação ao conteúdo.

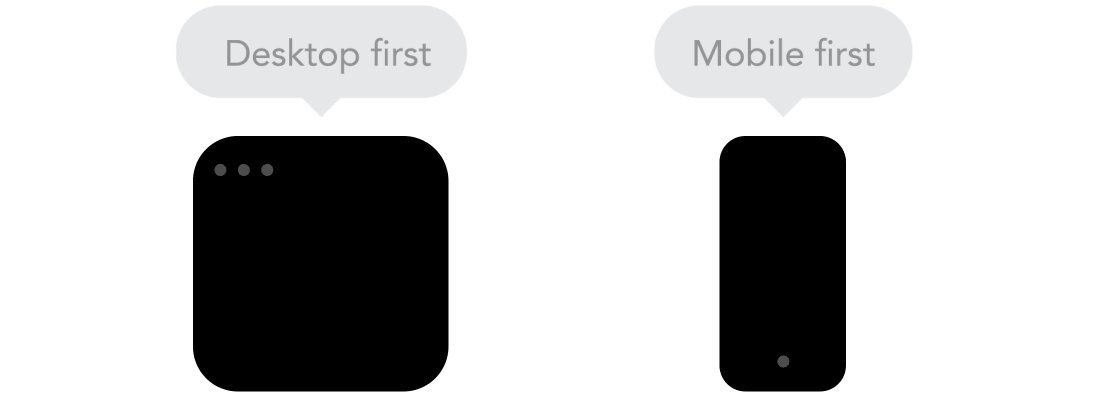
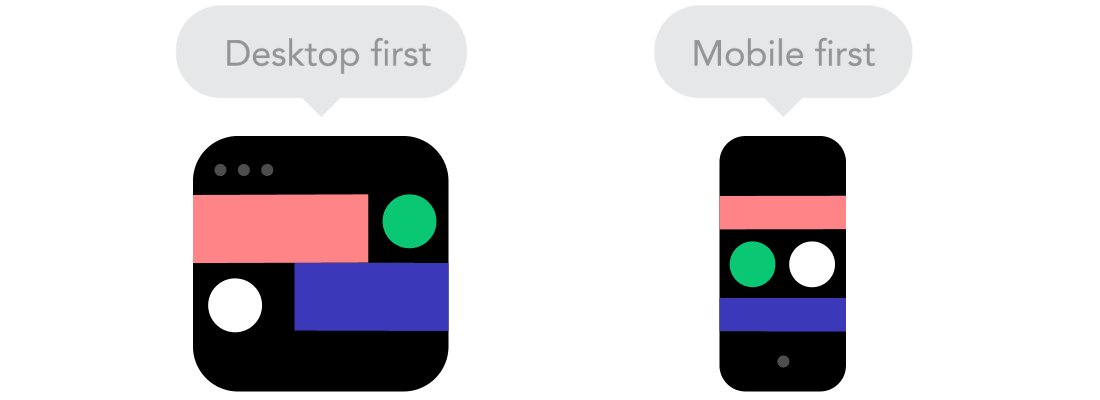
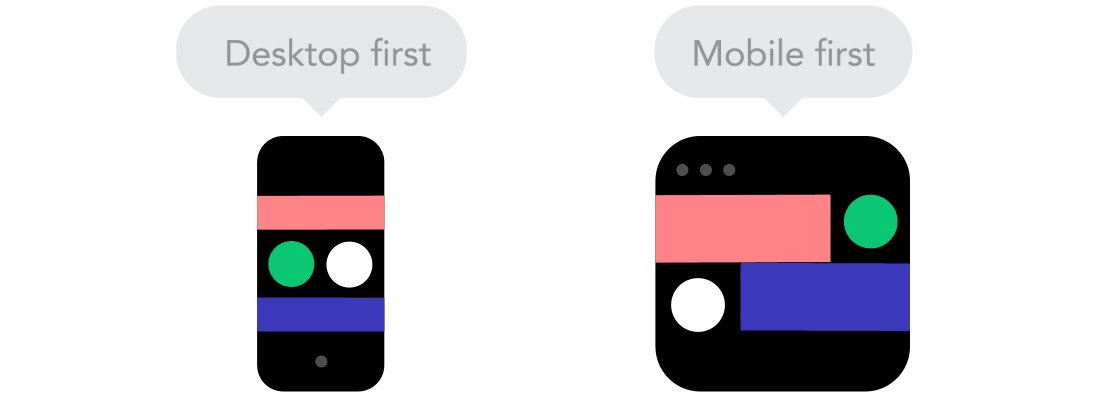
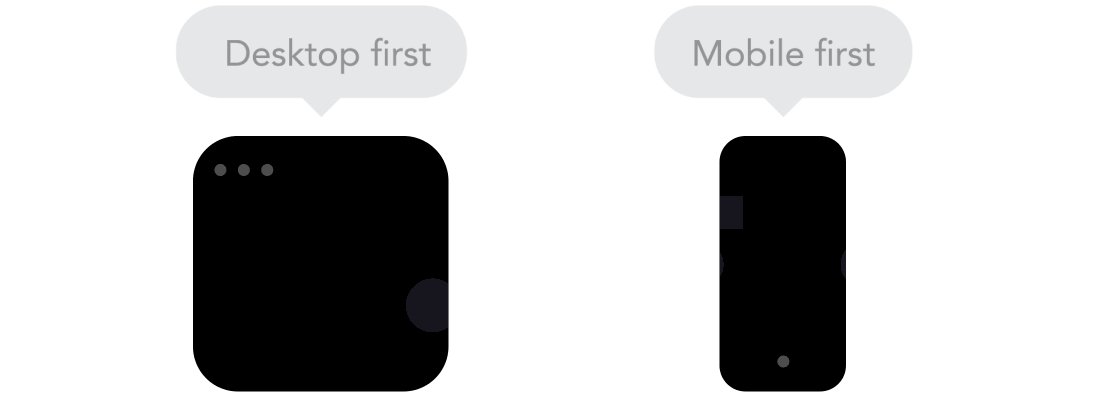
Mobile or Desktop first
Tecnicamente não há muita diferença se um projeto é iniciado a partir de uma tela menor (mobile first) ou maior ou vice-versa (desktop first). No entanto, esta decisão adiciona limitações extras e ajudam a tomar decisões, caso você começe com mobile first. Muitas vezes as pessoas começam a partir de ambas as extremidades de uma só vez, então deve-se ver o que funciona melhor.

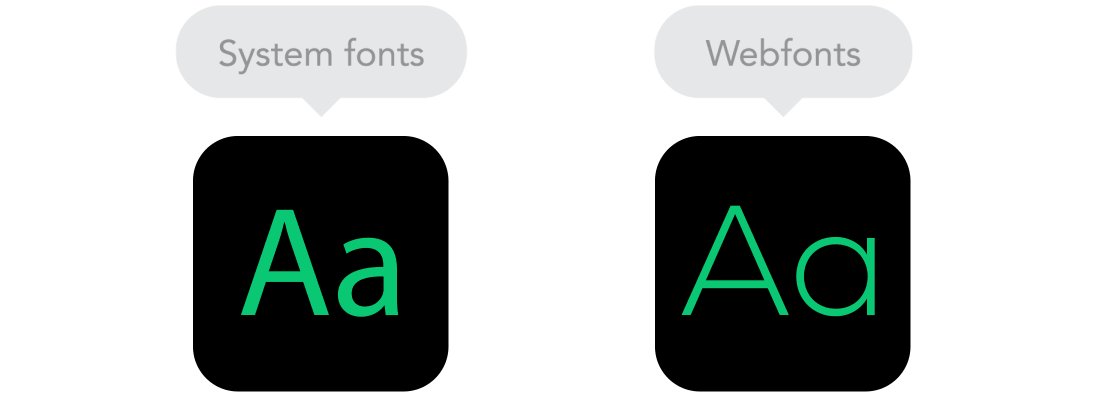
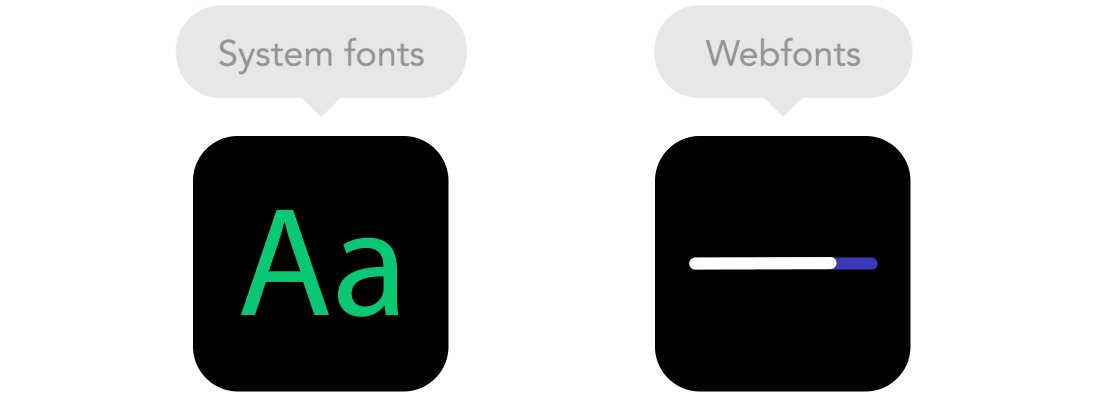
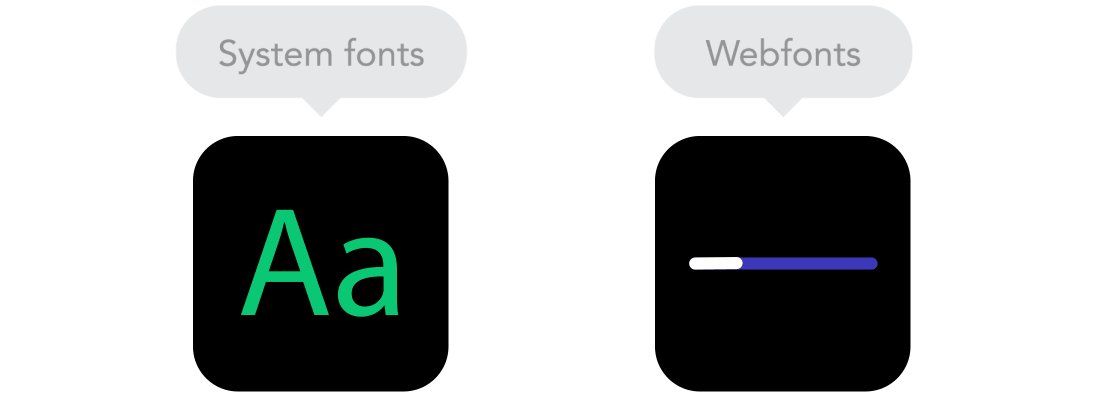
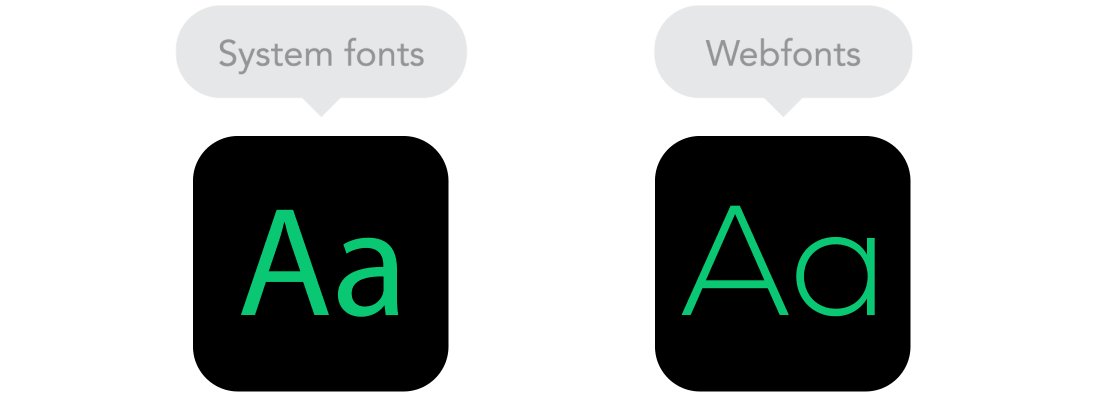
WebFonts X Fontes do sistema
Quer ter um olhar clean com Futura ou Didot em seu site? Use WebFonts! Embora o design fique bonito deve-se lembrar que cada fonte será baixado e quanto mais você tem, mais tempo vai demorar para carregar a página. Fontes do sistema, por outro lado, são muito rápido, exceto quando o usuário não tem que localmente, ele vai cair de volta para a fonte padrão.

As imagens Bitmap ou em Vetor?
Será que o seu ícone tem muitos detalhes e alguns efeitos aplicados? Se sim, utilize um mapa de bits. Se não, considere o uso de uma imagem vetorial. Para bitmaps usa-se a extensão jpg, png ou gif, para vetores a melhor escolha seria um SVG ou uma fonte ícone. Cada um tem algumas vantagens e algumas desvantagens. No entanto, tenha em mente o tamanho – as imagens serão buscadas na web e com pouco otimização. Já os vetores, por outro lado, muitas vezes são pequenas em tamanho de arquivo, mas alguns navegadores mais antigos podem não abri-lo. Além disso, se ele tem muitas curvas, pode ser mais pesado do que um bitmap, então escolha sabiamente.

Compreendeu melhor a responsabilidade de responsividade (olha que frase bacana).
Diga o que você acha a respeito nos COMENTÁRIOS!
